iFrame动态载入效果,现在记录一下,顺便分享。
先展示下效果:
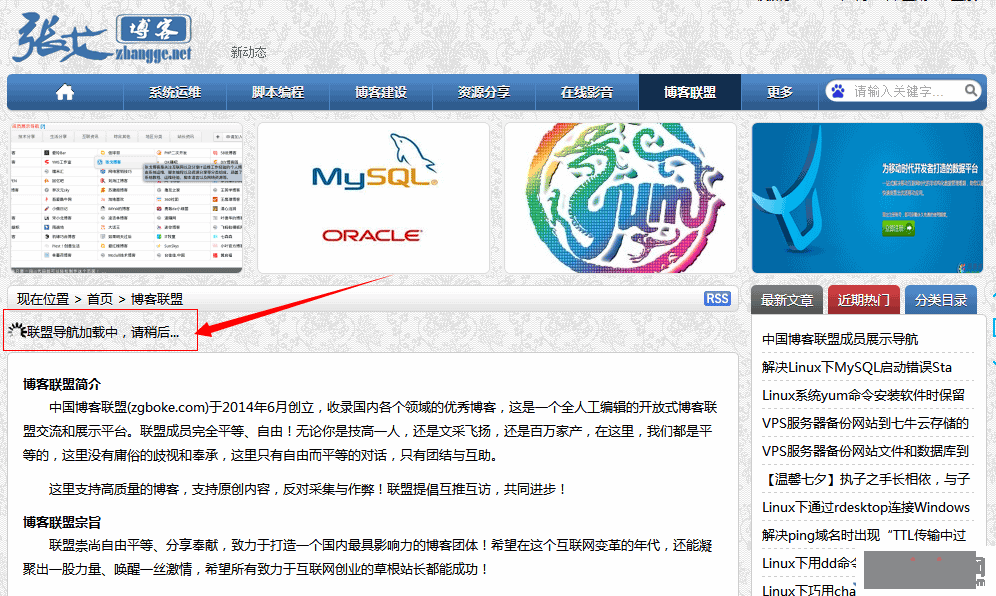
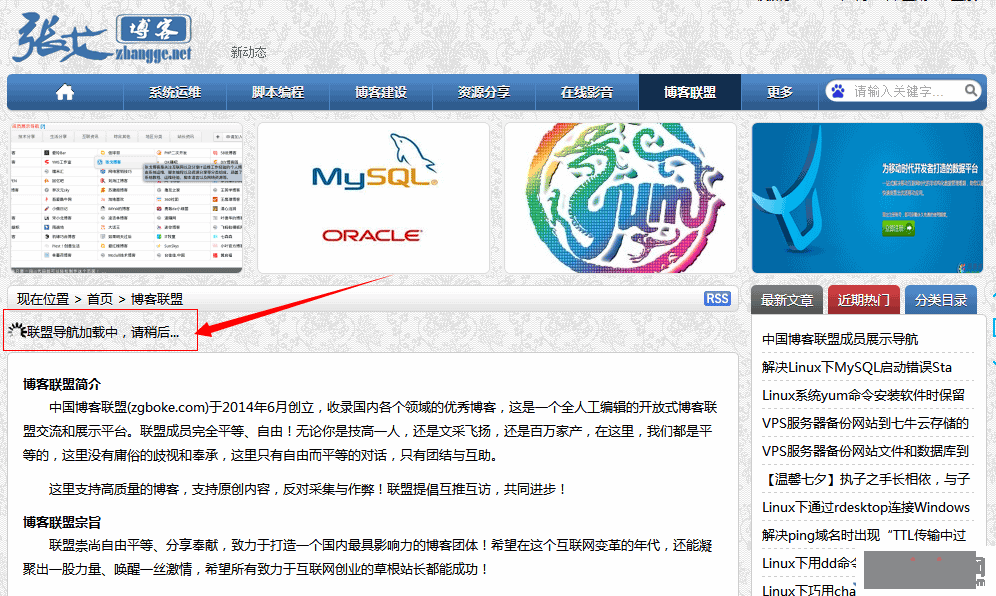
加载中:

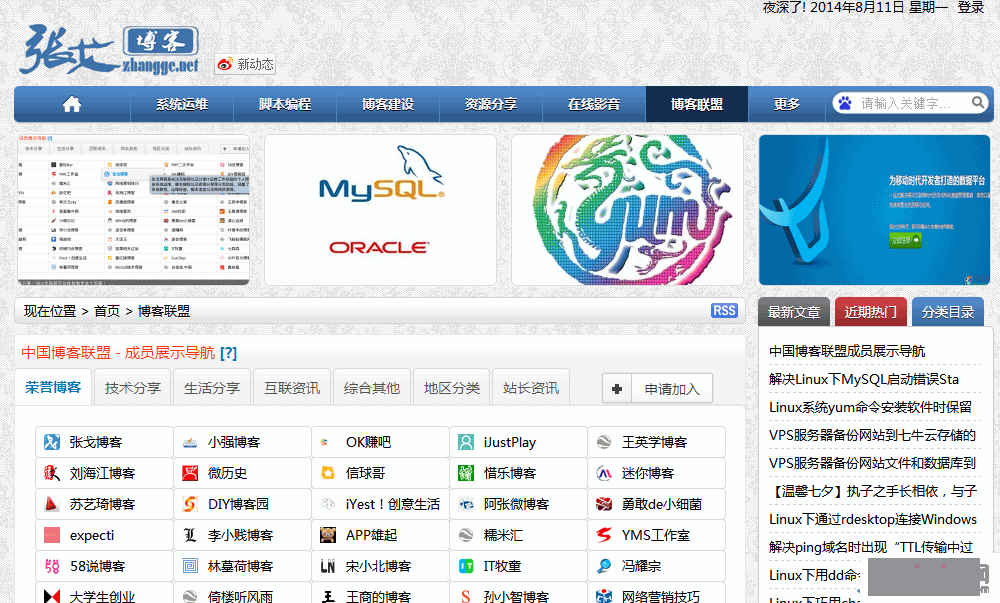
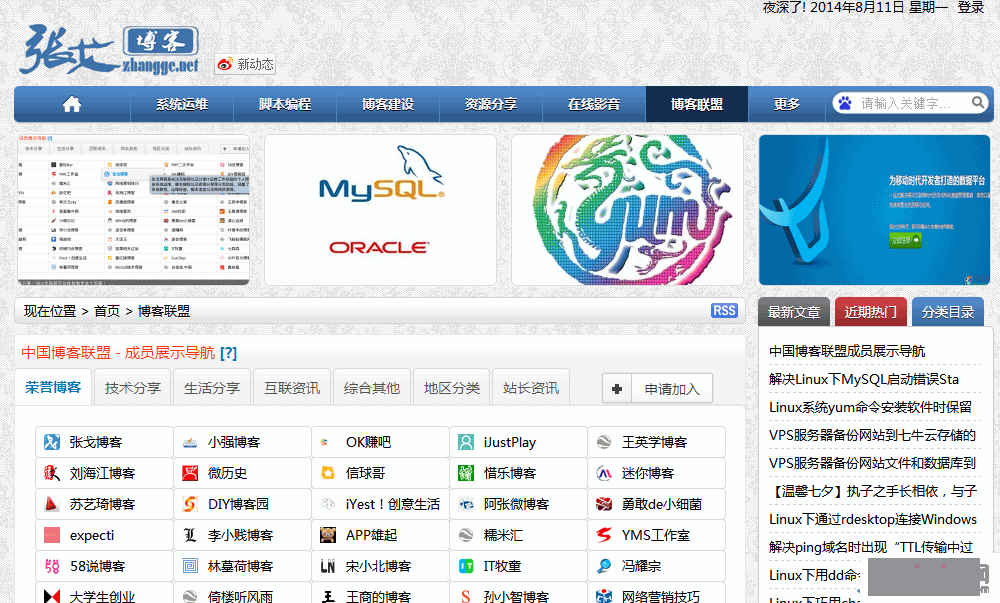
完成后:

以下是完整代码:
<div style="float: left;width: 205px;font-size: 13px !important;line-height: 20px;" id="loading">
<img style="floa: left;height: 20px;width: 20px;" src=https://www.tsingfun.com/uploadfile/2020/1108/20201108101136582.gif" />
联盟导航加载中,请稍后...
</div>
<iframe id="zgboke" onreadystatechange=stateChangeIE(this) onload=stateChangeFirefox(this) style="visibility: hidden;padding: 0px; width: 100%; height="0" src="http://zgboke.com/hutui.html" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
<script language="javascript">
function stateChangeIE(_frame)
{
if (_frame.readyState=="interactive")
{
var loader = document.getElementById("loading");
loader.innerHTML = "";
loader.style.display = "none";
_frame.style.visibility = "visible";
}
}
function stateChangeFirefox(_frame)
{
var loader = document.getElementById("loading");
var f= document.getElementById("zgboke");
f.height="512";
loader.innerHTML = "";
loader.style.display = "none";
_frame.style.visibility = "visible";
}
</script>
以下是依葫芦画瓢的方法:
①、在iframe代码之前先插入一个div用于iframe载入前的显示,除了id需要一一对应,其他自行发挥即可。
②、将iframe的高度设为0,并在原有iframe的基础上插入加载前和加载后的函数调用
onreadystatechange=stateChangeIE(this)
onload=stateChangeFirefox(this)
③、如代码的8~28行新增2个js函数即可,注意上下元素ID需要一 一对应;
④、其中22和23行禁止iframe未加载完成的空白占位,只有加载完成之后,才会将iframe的高度还原为512。
Ps:代码涉及的元素ID对应及CSS调节,请自行搞定,就不赘述了。




 有C++难题,加我!
有C++难题,加我!