<div style="width:200px;
white-space:nowrap;overflow:hidden;text-overflow:ellipsis;
border:1px solid red">
试试看试试看试试看试试看试试看试试看试试看试试看试试看试试看试试看
</div>
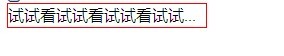
效果:

语法:
text-overflow : clip | ellipsis
参数:
clip : 不显示省略标记(...),而是简单的裁切(这个参数是不常用的!)
ellipsis : 当对象内文本溢出时显示省略标记(...)
text-overflow属性仅是注解,当文本溢出时是否显示省略标记。并不具备其它的样式属性定义。我们想要实现溢出时产生省 略号的效果,还必须定义:强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden)。只有这样 才能实现溢出文本显示省略号的效果。
注意,text-overflow:ellipsis属性在FF中是没有效果的。
white-space:nowrap; overflow:hidden; text-overflow:ellipsis; <!-- 就这三句,,,嘿嘿....->


 有C++难题,加我!
有C++难题,加我!