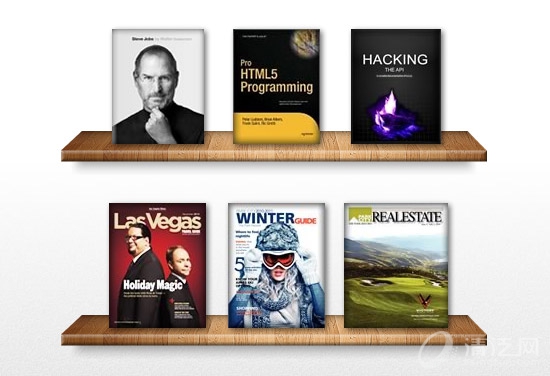
Turn.js

Turn.js 是一个轻量级的 (15kb) jQuery/html5 插件用来创建类似书本和杂志翻页效果,支持触摸屏设备。
Turn.js 支持硬件加速来让翻页效果更加平滑。
可通过 API 来获取当前显示的页号,并提供选项来定制默认页号、加速器、阴影和延时。
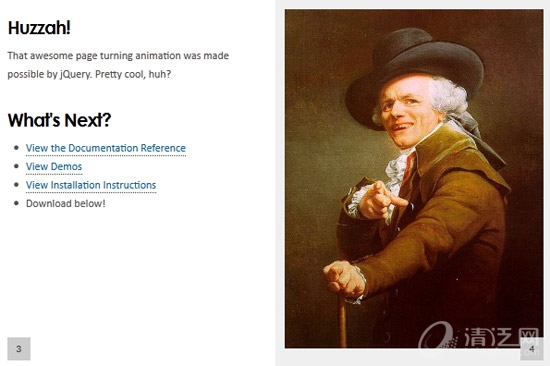
Booklet

Booklet可能是拥有最多选项的插件。你可以通过键盘,链接,或者定时自动翻页。每一页都有一个单独的URL,可以被收藏。
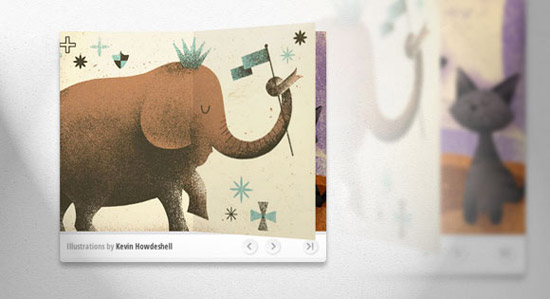
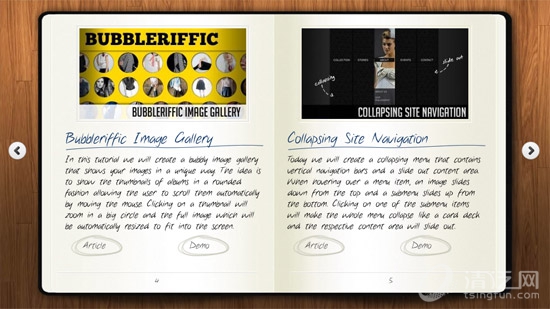
BookBlock

BookBlock是一个jQuery插件,用于创建一个页面翻转的导航布局的书效果。该插件可用于任何类型的内容,如文本或图像翻转。
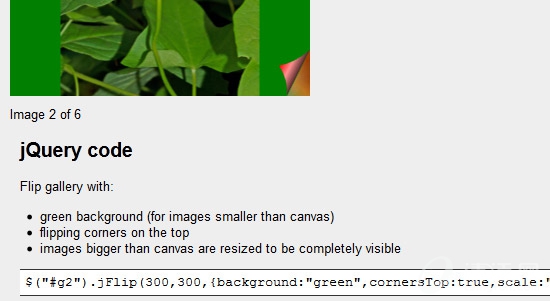
jFlip

jFlip 是一个基于 jQuery 实现的翻页特效,可浏览上下页和进行拖放操作。
Notebook Page Flip

Notebook Page Flip 是一个定制的 jQuery 翻书插件。
imBookFlip

imBookFlip 插件通过 iframe 或者直接在页面上呈现图书效果,可自动翻页。
via designreflect


 有C++难题,加我!
有C++难题,加我!