在对话框窗口里显示菜单栏
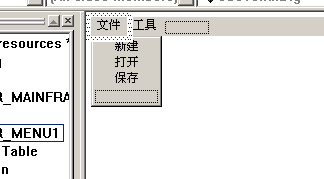
像工具栏一样,菜单</a>栏在按件面板里没有对应的选项,但有一个菜单控件类CMenu,所以如果想要在对话框里显示菜单栏,就得像工具栏那样,到ResourceView选项卡里新建一个菜单栏资源,步骤跟新建工具栏资源一样,只是资源类型是:Menu,菜单资源设计如下图:

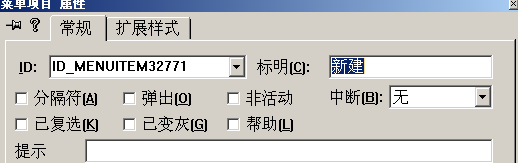
如果想改菜单项文本内容的话,方法是右击要更改的菜单项,选择属性,接着会弹出这样一个对话框:

上面那个ID项就是该菜单项对应的ID号了,添加菜单项单击消息处理函数时会用到,而标明项里的内容就是菜单项要显示的文本了。
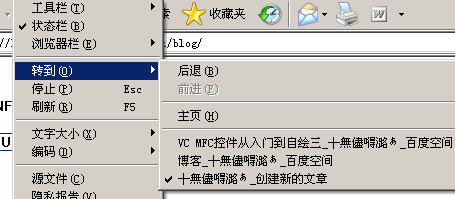
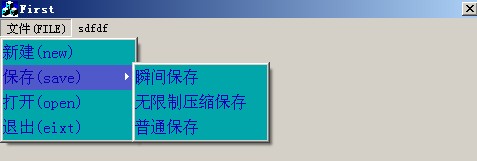
这里还得注意一下“弹出”这个选项,勾上这个选项表明对应的菜单项还有下级菜单,如:

上面“转到”这个菜单项具有弹出属性,有下级菜单
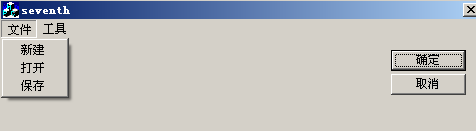
设计好了菜单资源,接着我们就来在对话框显示菜单栏吧,方法是进入对话框编辑区,右击对话框界面,选择属性,然后在菜单项里选择菜单资源ID号,回车,编译,运行,效果如下图:

当然还有第二种在对话框显示菜单的方法:调用SetMenu函数把菜单跟对话框关联起来,函数第一个参数是窗口句柄,第二个参数是菜单句柄。在OnInitDialog函数里添加如下语句:
CMenu menu;//定义一个菜单类变量
menu.LoadMenu(IDR_MENU1);//装载IDR_MENU1菜单资源
SetMenu(&menu);//和当前窗口关联起来
menu.Detach();//分离
如果要处理菜单项单击消息的话,方法跟处理工具栏项单击消息一样,进入类向导,找到对应的菜单项ID,为它添加COMMAND消息处理函数。
设置菜单左边显示位图和背景位图
CMenu类里要了解的函数
SetMenuItemBitmaps//设置菜单项左边的位图
函数定义:BOOL SetMenuItemBitmaps( UINT nPosition, UINT nFlags, const CBitmap* pBmpUnchecked, const CBitmap* pBmpChecked );
nPostion指明具体要设置的菜单项,可以是菜单项索引,菜单项ID,具体由nFlags参数指明,为MF_BYPOSITION,则以菜单项索引指明,
为MF_BYCOMMAND则第一个参数nPosition是菜单项ID号。pBmpUnchecked未被检测时显示的位图(正常时),pBmpChecked检测时显示的图片(就是菜单项被打上勾时所显示的图片,跟CheckMenuItem函数有关联)
一个API函数SetMenuInfo,这个函数可以设置菜单重绘时选择的填充画刷类型,该函数有两个参数,第一个是要设置的菜单句柄,第二个是一个MENUINFO结构指针,我们只要了解这结构里有一个成员hbrBack就行了,hbrBack是一个画刷句柄,而菜单背景位图就通过创建位图画刷来实现的。
好了,以上面的工程为例,引入三张位图,ID号默认不变,然后再引入一张位图(菜单背景位图,ID:IDB_MENUBACK),接着在对话框类的OnInitDialog函数里添加如下语句:
CMenu *pMenu=GetMenu();//获取对话框关联菜单
CMenu *pSubMenu=pMenu->GetSubMenu(0);//获得子菜单(如果有)0表示索引,对应“文件”菜单
for(int i=0;i<3;i++)
{
CBitmap bmp;
bmp.LoadBitmap(IDB_BITMAP1+i);
pSubMenu->SetMenuItemBitmaps(i,MF_BYPOSITION,&bmp,&bmp);
bmp.Detach();
}
CBitmap bmp;
CBrush m_BKBrush;
bmp.LoadBitmap(IDB_MENUBACK);
m_BKBrush.CreatePatternBrush(&bmp);//创建位图画刷
MENUINFO mnInfo;
memset(&mnInfo,0,sizeof(MENUINFO));
mnInfo.cbSize=sizeof(MENUINFO);
mnInfo.fMask=MIM_BACKGROUND;
mnInfo.hbrBack=m_BKBrush;
::SetMenuInfo(pSubMenu->m_hMenu,&mnInfo);
m_BKBrush.Detach();
运行效果如下图:

(PS:不知道大家有没有碰到过这个问题,MENUINFO结构未定义,解决的方法是进入文件选项卡(FileView),在Source File文件下的StdAfx.cpp文件里的最前面部分添加这个语句:#define WINVER 0x0501)
设计弹出式菜单
CMenu类里要了解的函数:
TrackPopupMenu( UINT nFlags, int x, int y, CWnd* pWnd,LPCRECT lpRect = NULL );
该函数用于在界面显示菜单,nFlags参数指明菜单显示标志,x,y用于确定菜单显示基于的坐标点,pWnd是菜单相关联的窗口。
在“MFC类库详解”中有关参数nFlags的解释如下:
| 指定屏幕位置标志或鼠标键标志。 屏幕位置标志可以为下列值之一:
鼠标键标志可以为下列值之一:
|
以上面工程为例,给对话框添加鼠标右键抬起(WM_RBUTTONUP)消息处理函数,在函数里添加如下代码:
void CSeventhDlg::OnRButtonUp(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
CMenu *Menu=GetMenu();
ClientToScreen(&point);//将窗口坐标转换成屏幕坐标
Menu->GetSubMenu(0)->TrackPopupMenu(
TPM_LEFTBUTTON|TPM_VERTICAL,point.x,point.y,this);
Menu->Detach();
CDialog::OnRButtonUp(nFlags, point);
}
要注意的是,要在界面显示的菜单,必须是一个弹出菜单,虽然Menu->TrackPopupMenu也可以显示,但显然不是想要的结果。
运行效果:

动态(纯代码)创建一个菜单
上面的例子,都是使用了菜单资源创建的菜单,这一次我们用代码来创建菜单,其实本质跟前面的用控件类的Create函数创建一个控件一样。只不过这里的“Create”函数是CreateMenu和CreatePopupMenu函数。
CMenu类里要了解的函数:
CreateMenu //创建一个主菜单,函数没有参数
CreatePopupMenu//创建一个具有弹出属性的菜单,函数没有参数
AppendMenu//往一个菜单里添加菜单项,或弹出式菜单
AppendMenu函数定义如下:
BOOL AppendMenu( UINT nFlags, UINT nIDNewItem = 0, LPCTSTR lpszNewItem = NULL );
nFlags参数常用取值如下:
MF_STRING 表明添加的是一个不具有弹出属性的菜单项。
MF_POPUP 添加的一个弹出菜单项
MF_SEPARATOR 添加的是一个菜单分隔条
MF_OWNERDRAW 表明对应菜单具有自绘属性
nIDNewItem参数,如果添加的是一个不具有弹出属性的菜单项,那么该值就是菜单项ID号,否则是弹出式菜单句柄,lpszNewItem是菜单项名称(菜单文本内容)
好了,接着我们来动态创建一个菜单,首先往对话框里添加一个按钮控件,当单击这个按钮时,就创建菜单,响应这个按钮控件的单击消息,消息处理函数里添加如下代码:
CMenu Menu;
Menu.CreateMenu();//创建一个主菜单
CMenu popMenu;
popMenu.CreatePopupMenu();//创建一个弹出式菜单
popMenu.AppendMenu(MF_STRING,1001,"新建");//添加菜单项
popMenu.AppendMenu(MF_STRING,1002,"打开");
popMenu.AppendMenu(MF_STRING,1003,"保存");
Menu.AppendMenu(MF_POPUP,(UINT)popMenu.m_hMenu,"文件");//添加弹出菜单项
SetMenu(&Menu);//关联到窗口中
Menu.Detach();
popMenu.Detach();
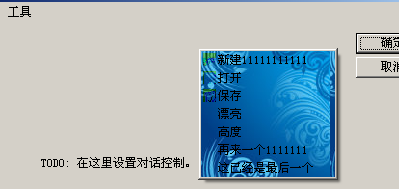
更改菜单项大小(宽高),设置菜单文本字体大小
由于CMenu类里并没有提供设置菜单项大小以及字体大小的函数,所以我们如果要实现上述功能的话,只能采取自绘的方法。
如果对CMenu类的某些函数不了解的话,可以参考"MFC 类大全",这里就不讲述了
首先从CMenu派生出一个子类CNewMenu(类的类型为Generic Class),然后往这个类添加三个成员函数,MeasureItem(设置菜单宽高),
DrawItem(自绘菜单),ChangeMenuItem(修改菜单项类型)
三个函数分别定义如下:
void CNewMenu::MeasureItem(LPMEASUREITEMSTRUCT lpMeasureItemStruct)
void CNewMenu::DrawItem(LPDRAWITEMSTRUCT lpDrawItemStruct)
void CNewMenu::ChangeMenuItem(CMenu *pMenu)
其中MeasureItem和DrawItem是CMenu类的虚函数。
各函数的代码如下:
void CNewMenu::MeasureItem(LPMEASUREITEMSTRUCT lpMeasureItemStruct)
{
lpMeasureItemStruct->itemHeight=25;//项高
lpMeasureItemStruct->itemWidth=120;//项宽
}
void CNewMenu::DrawItem(LPDRAWITEMSTRUCT lpDrawItemStruct)
{
CRect rect=lpDrawItemStruct->rcItem;
CDC dc;
dc.Attach(lpDrawItemStruct->hDC);
dc.FillSolidRect(rect,RGB(0,166,170));
CFont Font;
Font.CreatePointFont(125,"宋体");//创建字体
dc.SelectObject(&Font);
CString *pText=(CString *)lpDrawItemStruct->itemData;
if(lpDrawItemStruct->itemState&ODS_SELECTED)
dc.FillSolidRect(rect,RGB(80,89,202));//菜单被选中
dc.SetTextColor(RGB(10,0,181));//设置文本颜色
dc.DrawText(*pText,rect,DT_VCENTER|DT_LEFT|DT_SINGLELINE);
dc.Detach();
}
void CNewMenu::ChangeMenuItem(CMenu *pMenu)
{
int itemCount=pMenu->GetMenuItemCount();
for(int i=0;i<itemCount;i++)
{
CString *pText=new CString;
UINT itemID=pMenu->GetMenuItemID(i);//获取菜单项ID号
pMenu->GetMenuString(i,*pText,MF_BYPOSITION);//获取菜单文本
//ModifyMenu函数最后一个参数对应DRAWITEMSTRUCT结构里的itemData变量
pMenu->ModifyMenu(i,MF_OWNERDRAW|MF_BYPOSITION|MF_STRING,itemID,(LPSTR)pText);
if(itemID==-1)//如果是一个弹出式菜单
{
ChangeMenuItem(pMenu->GetSubMenu(i));
}
}
}
必须让每个菜单项具有MF_OWNERDRAW属性,不然接不到WM_MEASUREITEM和WM_DRAWITEM消息,而且菜单项不具有MF_OWNERDRAW属性, 即使接到消息,也无法自绘,所以上面的ChangeMenuItem函数就是用于修改菜单项属性
WM_MEASUREITEM和WM_DRAWITEM消息不是直接发给菜单窗口的,会被父窗口给收到,所以得处理父窗口的WM_MEASUREITEM和WM_DRAWITEM消息,给话框类添加这两个消息处理函数,两个函数里的代码分别如下:
void CFirstDlg::OnMeasureItem(int nIDCtl, LPMEASUREITEMSTRUCT lpMeasureItemStruct)
{
// TODO: Add your message handler code here and/or call default
if(lpMeasureItemStruct->CtlType==ODT_MENU)//如果类型是菜单
newMenu.MeasureItem(lpMeasureItemStruct);//调用CNewMenu类的MeasureItem成员函数
else
CDialog::OnMeasureItem(nIDCtl, lpMeasureItemStruct);
}
void CFirstDlg::OnDrawItem(int nIDCtl, LPDRAWITEMSTRUCT lpDrawItemStruct)
{
// TODO: Add your message handler code here and/or call default
if(lpDrawItemStruct->CtlType==ODT_MENU)
newMenu.DrawItem(lpDrawItemStruct);
else
CDialog::OnDrawItem(nIDCtl, lpDrawItemStruct);
}
接着我们在对话类添加一个成员变量:
CNewMenu newMenu; (记得要包含头文件:"NewMenu.h"),然后在对话框类的OnInitDialog函数添加如下代码:
newMenu.LoadMenu(IDR_MENU1);
SetMenu(&newMenu);
//只更改下主菜单下的第一项,更改全部:newMenu.ChangeMenuItem(&newMenu);
newMenu.ChangeMenuItem(newMenu.GetSubMenu(0));
IDR_MENU1是菜单资源的ID号,可自行创建。好了,到了这里大功已经告成了,点编译运行,效果如下:

跟自绘按钮控件一样,上面依然没处理菜单的所有状态,如获得焦点,被核记,有无关联图片。也不处理菜单分隔条。。
如果想处理这些状态的话。建议查看DRAWITEMSTRUCT结构的itemState变量,这个成员指明菜单项的状态,
关联图片,就查看CMenu类的函数。。。


 有C++难题,加我!
有C++难题,加我!